Nagy dilemma, hogy egy tartalmat milyen fonttal jelentít meg egy portál - különösen, ha news témakörben mozog. A dilemmán túl pedig a technológiai kötöttségek is fontos szerepet játszanak a tervezés során. Minden webbel foglalkozónak közismert tény a web safe fontok listája, még a google fonts korszakában is.
Ma egy olvasói levél kapcsán jutott eszembe, hogy végülis meglehetősen nagy a kötöttségben éltünk a google fonts megjelenéséig, sőt, még most is, mert valójában vagy használjuk a standard fontokat, vagy vért izzadunk, tök' feleslegesen - hisz nem más a dolgunk, mint közvetíteni a betűkbe foglalt gondolatokat.
Szóval, jött a levél, hogy egy cikktípusra definiált styleban nincs megadva másodlagos font. És tényleg nem volt. Korrekt volt a bejelentő is, ez úton köszönet neki, a tekintetben, hogy rámutatott, mi is a baj. Elmerengtem kicsit a levél fölött:
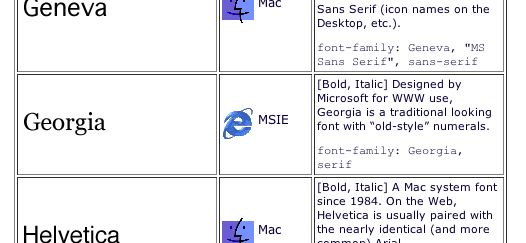
Igen hiányzik a másodlagos font a georgia után.
A fontot a Microsoft tervezte (via angelfire.com)
A wiki szerint a ie 4.0 megjelenésekor ( jesszus ) már default fonttá lett - azzal hozta be a maga által gyártott fontot az MS. Ezen felül a '96-os Olimpia (Atlanta) ezt használta kommunikációra. - mik vannak, ugye!?
A látogatóink 88%-a windowst használ, ahol ez, a WinMe óta, szernitem default font.
A Mac-es közönség, a második legnépesebb, további közel 3%-el, számára a georgia nem okoz gondot - websafenek tekinthető.
Linux közegben viszont lehet baj - tudom, mert Faternek is Ubuntuja van már egy ideje - éljen az MS licencelési politika.
Szóval, igen, kell oda az a serif a mefelelő CSS-be. A srácok be is tették. Viszont el nem tudom képzelni, mikor lesz az, amikor kihagyhatjuk ezeket a feleslegesnek látszó definíciókat a CSS-ből... de remélem, nem akkor, amikor a MS urlaja a web világát.
Thx blast-nak a nice catchért.